Format Tampilan Teks di HTML digunakan untuk membuat teks yang ada dalam dokumen HTML menjadi kelihatan berbeda, menarik dan dapat memberikan kemudahan dalam menuliskan teks yang berupa rumus-rumus atau lambang dari suatu disiplin ilmu. Ada banyak sekali format tampilan teks di HTML, namun diantara sekian banyak format-format itu beberapa diantaranya ada yang menjadi dasar dalam penulisan sebuah teks baik teks dalam bentuk artikel, postingan, atau dokumen HTML lainnya. Dan berikut ini adalah format tampilan teks HTML yang paling mendasar, simple, mudah, dan sering digunakan dalam memodifikasi tampilan teks :
Struktur Dasar Dokumen HTML
HTML merupakan singkatan dari Hyper Text Markup Language. HTML bukan merupakan bahasa pemrograman, melainkan suatu markup language (bahasa markah). HTML menggunakan markup tags atau biasa disebut HTML tags untuk mendeskripsikan halaman web. Tujuan dari sebuah web browser (seperti Internet Explorer, Firefox, Opera, Safari atau Google Chrome) adalah untuk membaca HTML documents kemudian menampilkannya sebagai halaman web. Browser tidak menampilkan HTML tags, tetapi menggunakan tag tersebut untuk menterjemahkan isi dari halaman web.
Struktur dasar dokumen HTML adalah sebagai berikut:
Dari struktur dasar HTML di atas dapat dijelaskan sebagai berikut:
a. Tag
Adalah teks khusus (markup) berupa dua karakter "<" dan ">", sebagai contoh <body> adalah tag dengan nama body. Secara umum tag ditulis secara berpasangan, yang terdiri atas tag pembuka (start tag/opening tag) dan tag penutup (end tag/closing tag). Pada tag penutup ditambahkan karakter "/" setelah karakter "<", sebagai contoh <body> ini adalah tag pembuka, dan </body> ini adalah tag penutup.
b. Element
Dokumen HTML didefinisikan menggunakan elemen-elemen HTML/HTML elements. Elemen HTML adalah semua yang terdapat diantara start tag sampai end tag.
Sintaks elemen HTML mempunyai ciri sebagai berikut:
Dalam penulisan dokumen HTML dipastikan menggunakan banyak elemen. Suatu elemen dapat berada di dalam elemen lain atau elemen tersebut menjadi isi/konten pada elemen lain. Hampir semua elemen HTML dapat bersarang. Sehingga dapat disimpulkan bahwa dokumen HTML terdiri dari elemen HTML yang bersarang.
Contoh dokumen HTML:
Pada contoh diatas terdapat 4 buah elemen. Elemen-elemen tersebut adalah:
Elemen <title>. Elemen ini mendefinisikan suatu konten yaitu sebuah title pada dokumen HTML. Elemen ini dimulai dengan start tag <title> dan diakhiri dengan end tag </title>. Isi atau konten dari elemen ini adalah: Disini Judul Dokumen
Terkadang kita sering lupa memberi end tag pada suatu elemen. Seperti contoh dibawah ini:
c. Attribute
HTML Attributes atau atribut HTML adalah suatu informasi tambahan yang bisa disertakan pada suatu elemen HTML. Suatu elemen dapat memiliki atribut. Atribut ini memberikan informasi tambahan tentang elemen yang bersangkutan. Atribut selalu digunakan pada awal tag/start tag. Cara mendefinisikan atribut dengan memberikan informasi name dan value dari suatu elemen, seperti name="value".
Contoh Atribut :
Link HTML atau HTML Links didefinisikan dengan tag <a>. Alamat link inilah yang merupakan atribut.
Berikut adalah beberapa atribut standar yang hampir dipakai semua elemen:
Nilai suatu atribut harus selalu dimulai dan diakhiri dengan tanda petik. Biasanya menggunakan tanda petik ("…"). Tanda petik ini mengapit petikan langsung dari suatu nilai elemen. Tanda petik tunggal juga diperbolehkan untuk digunakan walaupun dalam keadaan tertentu nilai suatu atribut bisa berisi tanda kutip, untuk itu di pergunakan tanda kutip tunggal yang mengapit petikan yang tersusun di dalam petikan lain.
Contoh :
name='Belva "Tekindo" Madiun'
Sangat disarankan untuk penulisan atribut dan nilainya tetap menggunakan huruf kecil karena pada versi HTML yang lebih baru (X)HTML meminta penulisan menggunakan huruf kecil.
Struktur dasar dokumen HTML adalah sebagai berikut:
<html>
<head>
<title>Disini Judul Dokumen</title>
</head>
<body>
Disini Body Dokumen
</body>
</html>
Dari struktur dasar HTML di atas dapat dijelaskan sebagai berikut:
a. Tag
Adalah teks khusus (markup) berupa dua karakter "<" dan ">", sebagai contoh <body> adalah tag dengan nama body. Secara umum tag ditulis secara berpasangan, yang terdiri atas tag pembuka (start tag/opening tag) dan tag penutup (end tag/closing tag). Pada tag penutup ditambahkan karakter "/" setelah karakter "<", sebagai contoh <body> ini adalah tag pembuka, dan </body> ini adalah tag penutup.
b. Element
Dokumen HTML didefinisikan menggunakan elemen-elemen HTML/HTML elements. Elemen HTML adalah semua yang terdapat diantara start tag sampai end tag.
| Start tag * | Isi Elemen | End tag * |
|---|---|---|
| <p> | This is a paragraph | </p> |
| <a href="google.com" > | This is a link | </a> |
| <br /> |
Sintaks elemen HTML mempunyai ciri sebagai berikut:
- Elemen HTML dimulai dengan start tag/opening tag
- Elemen HTML diakhiri dengan end tag/closing tag
- Isi Elemen/element content adalah semua yang terdapat diantara start tag dan end tag
- Beberapa elemen HTML tidak memiliki isi atau konten
- Elemen yang tidak memiliki isi atau kosong ditutup pada awal tag
- Sebagian besar elemen HTML dapat diberi atribut tertentu
Dalam penulisan dokumen HTML dipastikan menggunakan banyak elemen. Suatu elemen dapat berada di dalam elemen lain atau elemen tersebut menjadi isi/konten pada elemen lain. Hampir semua elemen HTML dapat bersarang. Sehingga dapat disimpulkan bahwa dokumen HTML terdiri dari elemen HTML yang bersarang.
Contoh dokumen HTML:
<html>
<head>
<title>Disini Judul Dokumen</title>
</head>
<body>
Disini Body Dokumen
</body>
</html>
Pada contoh diatas terdapat 4 buah elemen. Elemen-elemen tersebut adalah:
Elemen <title>. Elemen ini mendefinisikan suatu konten yaitu sebuah title pada dokumen HTML. Elemen ini dimulai dengan start tag <title> dan diakhiri dengan end tag </title>. Isi atau konten dari elemen ini adalah: Disini Judul Dokumen
<title>Disini Judul Dokumen</title>Elemen <head>. Elemen ini mendefinisikan head/kepala dokumen HTML. Bagian ini berisi informasi umum tentang dokumen HTML. Informasi yang disediakan dalam elemen ini tidak ditampilkan di halaman web tetapi memberikan informasi kepada browser atau mesin pencari. Elemen ini dimulai dengan start tag <head> dan diakhiri dengan end tag </head>. Isi atau konten dari elemen ini adalah: elemen title (yang sudah dijelaskan diatas).
<head> <title>Disini Judul Dokumen</title> </head>Elemen <body>. Elemen ini mendefinisikan suatu konten yaitu body/tubuh dokumen HTML. Bagian ini adalah konten halaman web yang akan tertampil pada halaman web. Elemen ini dimulai dengan start tag <body> dan diakhiri dengan end tag </body>. Isi atau konten dari elemen ini adalah: Disini Body Dokumen
<body> Disini Body Dokumen </body>Elemen <html>. Elemen ini mendefinisikan sebuah dokumen HTML. Elemen ini dimulai dengan start tag <html> dan diakhiri dengan end tag </html>. Isi atau konten dari elemen ini adalah: elemen head dan elemen body (yang sudah dijelaskan diatas).
<html>
<head>
<title>Disini Judul Dokumen</title>
</head>
<body>
Disini Body Dokumen
</body>
</html>
Elemen HTML yang tidak memiliki konten atau isi disebut empty element/elemen kosong. Elemen dapat ditutup pada awal tag. <br> adalah contoh elemen kosong yang tidak memerlukan end tag. <br> bermakna ganti baris. Pada XHTML, XML, dan versi HTML yang lebih baru, semua elemen harus ditutup dengan end tag. Cara yang tepat untuk menutup elemen kosong yang dapat diterima oleh HTML, XHTML dan XML adalah dengan menambahkan garis miring di awal tag, seperti <br />. Walaupun <br> terbukti berjalan baik disemua browser, menulis <br /> akan lebih baik.Terkadang kita sering lupa memberi end tag pada suatu elemen. Seperti contoh dibawah ini:
<p>Paragraf pertama</p> <p>Paragraf keduaHampir semua browser dapat menampilkan HTML dengan baik walaupun kita lupa memberi end tag pada suatu elemen HTML. Tetapi terdapat pula beberapa elemen yang akan menimbulkan kesalahan (errors) saat kita lupa memberikan end tag. Oleh karena itu, akan lebih baik kita tidak lupa menulis end tag pada suatu elemen.
c. Attribute
HTML Attributes atau atribut HTML adalah suatu informasi tambahan yang bisa disertakan pada suatu elemen HTML. Suatu elemen dapat memiliki atribut. Atribut ini memberikan informasi tambahan tentang elemen yang bersangkutan. Atribut selalu digunakan pada awal tag/start tag. Cara mendefinisikan atribut dengan memberikan informasi name dan value dari suatu elemen, seperti name="value".
Contoh Atribut :
Link HTML atau HTML Links didefinisikan dengan tag <a>. Alamat link inilah yang merupakan atribut.
<a href="http://www.belvatekindo.blogspot.com/">Belva Tekindo</a>Jadi <a> merupakan elemen html, href adalah name atau nama atribut sedang Belva Tekindo adalah value atau nilai atribut.
Berikut adalah beberapa atribut standar yang hampir dipakai semua elemen:
| Atribut | Nilai | Keterangan |
|---|---|---|
| class | class_rule atau style_rule | Kelas elemen |
| id | id_name | Nomor unik suatu elemen |
| style | style_definition | Definisi gaya atau style |
| title | tooltip_text | Tulisan yang akan tertampil pada tool tip |
Nilai suatu atribut harus selalu dimulai dan diakhiri dengan tanda petik. Biasanya menggunakan tanda petik ("…"). Tanda petik ini mengapit petikan langsung dari suatu nilai elemen. Tanda petik tunggal juga diperbolehkan untuk digunakan walaupun dalam keadaan tertentu nilai suatu atribut bisa berisi tanda kutip, untuk itu di pergunakan tanda kutip tunggal yang mengapit petikan yang tersusun di dalam petikan lain.
Contoh :
name='Belva "Tekindo" Madiun'
Sangat disarankan untuk penulisan atribut dan nilainya tetap menggunakan huruf kecil karena pada versi HTML yang lebih baru (X)HTML meminta penulisan menggunakan huruf kecil.
Install Driver Melalui Device Manager (Windows XP dan Windows 7)
Sebagian orang mungkin ada yang belum mengetahui atau bingung dengan cara menginstal driver setelah mengunduh driver dari internet, karena file driver yang diunduh berekstensi *.zip/*.rar/*.7z bukan *.exe dan ditambah dengan tidak adanya file “Setup.exe” atau “Install.exe” yang biasanya dipergunakan untuk menginstal driver atau aplikasi. File-file driver yang berekstensi *.zip/*.rar/*.7z dapat diinstal melalui Device Manager setelah di-extract dan hal pertama yang harus diperhatikan setelah file driver di-extract adalah keberadaan file yang berekstensi *.inf.
Cara Install Windows XP
Windows XP adalah jajaran sistem operasi berbasis grafis yang dibuat oleh Microsoft untuk digunakan pada komputer pribadi, yang mencakup komputer rumah dan desktop bisnis, laptop, dan pusat media (Media Center). Nama "XP" adalah kependekan dari "Experience". Windows XP merupakan penerus Windows 2000 Professional dan Windows Me, dan merupakan versi sistem operasi Windows pertama yang berorientasi konsumen yang dibangun di atas kernel dan arsitektur Windows NT.
Windows XP tersedia dalam berbagai macam edisi. Edisi yang paling umum dari sistem operasi Windows XP adalah Windows XP Home Edition, yang ditargetkan untuk pengguna rumahan, dan juga Windows XP Professional, yang menawarkan fitur-fitur tambahan seperti dukungan untuk domain Windows Server dan dua prosesor fisik, dan ditargetkan di pasar power user, bisnis dan perusahaan klien. Sementara itu, Windows XP Media Center Edition memiliki fitur multimedia tambahan yang menawarkan kemampuan untuk merekam dan menonton acara TV, melihat film DVD, dan mendengarkan musik. Ada lagi Windows XP Tablet PC Edition didesain khusus untuk platform PC Tablet, yakni sebuah komputer pribadi yang menggunakan stylus. Windows XP akhirnya dirilis untuk dua arsitektur tambahan selain tentunya Intel i386, yang disebut dengan Windows XP 64-bit Edition untuk prosesor berarsitektur IA-64 (Itanium) dan Windows XP Professional x64 Edition untuk prosesor berarsitektur x86-64. Ada juga Windows XP Embedded, sebuah versi Windows XP Professional yang dikurangi segala fiturnya di sana sini untuk pasar tertentu, dan Windows XP Starter Edition yang dijual di beberapa negara berkembang. Pada pertengahan 2009, sebuah pabrik pertama mengungkapkan bahwa mereka memiliki sebuah telepon selular berbasis sistem operasi Windows XP.
Berikut ini akan dijelaskan bagaimana cara install Windows XP. Pertama-tama Anda harus sudah menyiapkan kepingan CD Windows XP. Dan pastikan komputer atau PC Anda memiliki Hardware CD/DVD Drive. Berikut ini langkah-langkahnya:
Langkah selanjutnya adalah meng-install driver hardware dan software aplikasi pendukung.
Windows XP tersedia dalam berbagai macam edisi. Edisi yang paling umum dari sistem operasi Windows XP adalah Windows XP Home Edition, yang ditargetkan untuk pengguna rumahan, dan juga Windows XP Professional, yang menawarkan fitur-fitur tambahan seperti dukungan untuk domain Windows Server dan dua prosesor fisik, dan ditargetkan di pasar power user, bisnis dan perusahaan klien. Sementara itu, Windows XP Media Center Edition memiliki fitur multimedia tambahan yang menawarkan kemampuan untuk merekam dan menonton acara TV, melihat film DVD, dan mendengarkan musik. Ada lagi Windows XP Tablet PC Edition didesain khusus untuk platform PC Tablet, yakni sebuah komputer pribadi yang menggunakan stylus. Windows XP akhirnya dirilis untuk dua arsitektur tambahan selain tentunya Intel i386, yang disebut dengan Windows XP 64-bit Edition untuk prosesor berarsitektur IA-64 (Itanium) dan Windows XP Professional x64 Edition untuk prosesor berarsitektur x86-64. Ada juga Windows XP Embedded, sebuah versi Windows XP Professional yang dikurangi segala fiturnya di sana sini untuk pasar tertentu, dan Windows XP Starter Edition yang dijual di beberapa negara berkembang. Pada pertengahan 2009, sebuah pabrik pertama mengungkapkan bahwa mereka memiliki sebuah telepon selular berbasis sistem operasi Windows XP.
Berikut ini akan dijelaskan bagaimana cara install Windows XP. Pertama-tama Anda harus sudah menyiapkan kepingan CD Windows XP. Dan pastikan komputer atau PC Anda memiliki Hardware CD/DVD Drive. Berikut ini langkah-langkahnya:
- Ubah Boot Priority yang ada di BIOS pada komputer dengan cara Menekan Delete, Esc, F1, atau F2 (tergantung jenis motherboard) pada keyboard saat komputer baru dinyalakan. Pada BIOS SetUp, cari menu yang berhubungan dengan Boot Priority dan jadikan CDROM atau DVDROM sebagai urutan pertama dan Harsdisk/HDD urutan keduanya, save dan restart (setiap komputer kadang berbeda tipe BIOS dan menunya, tapi yang penting jandikan CDROM di urutan pertama). Simpan perubahan konfigurasi BIOS.
- Tunggu sampai ada tulisan Press any key to boot from CD... (pastikan kepingan CD Windows XP sudah dimasukkan kedalam CDROM atau DVDROM, kalau belum silahkan masukkan CD dan restart komputer), tekan sembarang tombol untuk melanjutkan booting dari CD. Apabila hardisk yang terpasang belum terpartisi, maka akan langsung muncul seperti gambar berikut ini.
- Setelah muncul Windows Setup, tunggu karena pada saat ini file-file dari CD sedang di load ke komputer.
- Ada tiga pilihan Instalasi, Enter untuk menginstal Windows XP, "R" untuk Repair Windows XP yang sebelumnya sudah terinstal, dan F3 untuk keluar dari proses istalasi. Karena kita akan meng-install Windows XP tekan Enter untuk melanjutkan.
- Akan ada Windows XP Licensing Agrement, tekan F8 untuk menyetujui ketentuannya.
- Selanjutnya adalah proses Pastisi Harddisk, berhati-hatilah pada tahap ini karena kesalahan dalam membuat partisi dapat berakibat hilangnya data dari hardisk Anda. Apabila hardisk sudah ada partisinya dan Anda yakin tidak ada data yang perlu diselamatkan, hapuslah semua partisi yang ada tersebut dengan menekan D (Delete Partition). Setelah tidak ada partisi dalam hardisk (Unpartitioned space) Tekanlah Enter untuk langsung menginstall tanpa membuat partisi, atau apabila ingin membuat partisi terlebih dahulu tekan C (Create Partition).
- Setelah menekan
C (Create Partition) akan muncul halaman seperti tampak pada gambar di bawah ini. Dalam kasus ini kita akan membagi hardisk menjadi 2 partisi, partisi pertama sebesar 50% dari total kapasitas hardisk untuk System dan sisanya untuk Data. Caranya adalah kalikan total kapasitas hardisk (perhatikan tanda panah pada gambar dibawah ini) dengan 50%. 16379 x 0.5 = 8189. Ketikkan 8189 pada field Create partition of size (in MB). Kemudian tekan Enter untuk membuat partisi.
- Hasil pembuatan partisi akan tampak seperti pada gambar di bawah ini.
- Arahkan field tersorot pada field Unpartitioned space lalu tekan C (Create Partition) untuk membuat partisi berikutnya. Langsung tekan Enter untuk membuat semua space tersisa menjadi partisi kedua.
- Setelah 2 partisi berhasil kita buat, langkah selanjutnya adalah memilih di partisi mana Windows XP akan di install. Kita pilih Partition1 lalu tekan Enter.
- Langkah berikutnya adalah men-format partisi, ada 4 pilihan disini: Format partisi dengan file system NTFS secara cepat, Format partisi dengan file system FAT secara cepat, Format partisi dengan file system NTFS, dan Format partisi dengan file system FAT. Kita pilih saja Format partisi dengan file system NTFS secara default lalu tekan Enter untuk melanjutkan.
- Tunggu hingga proses format selesai.
- Silahkan tunggu sampai Setup memeriksa disk Anda. Ini mungkin akan memakan waktu beberapa menit tergantung pada ukuran disk.
- Silahkan tunggu sampai Setup menyalin file ke folder instalasi Windows. Ini mungkin memakan waktu beberapa menit untuk menyelesaikannya.
- Sebagian dari Setup telah selesai dengan sukses. Untuk me-restart komputer Anda, tekan ENTER. Setelah komputer Anda restart, Setup akan berlanjut.
- Ketika restart, pastikan komputer Anda booting dari hardisk, lalu akan muncul start up logo Windows.
- Berikutnya adalah proses instalasi devices berbasis grafik seperti gambar dibawah ini.
- Klik tombol Next untuk langsung melanjutkan, atau klik tombol Customize untuk memilih regional dan bahasa seperti yang kita inginkan.
- Pilih Standarts and Formats dan Location menjadi Indonesian.
- Masukkan nama dan organisasi Anda kemudian Next.
- Masukkan kode Product Key (ada pada CD case) kemudian klik tombol Next.
- Edit nama komputer dan Password administrator, kemudian klik Next.
- Sesuaikan Date & Time dan ubah Time Zone menjadi (GMT+07:00) Bangkok, Hanoi, Jakarta.
- Tunggu, sedang proses instalasi jaringan
- Konfigurasi jaringan, pilih Typical Settings saja kemudian klik Next.
- Langsung klik Next
- Proses install Windows dilanjutkan, masih butuh waktu beberapa lama.
- Untuk memperbaiki penampilan dari elemen visual, Windows secara otomatis akan menyesuaikan resolusi layar Anda.Klik OK.
- Windows telah menyesuaikan resolusi layar Anda. Jika Anda dapat membaca teks ini, klik OK untuk melanjutka.
- Silahkan tunggu.
- Welcome screen
- Selamat, Anda telah berhasil meng-install Windows XP. Gambar dibawah ini adalah Tampilan Desktop Windows XP.
Instalasi dan Konfigurasi CodeIgniter
CodeIgniter adalah aplikasi open source yang berupa framework dengan model MVC (Model, View, Controller) untuk membangun website dinamis dengan menggunakan PHP. CodeIgniter memudahkan developer untuk membuat aplikasi web dengan cepat dan mudah dibandingkan dengan membuatnya dari awal. CodeIgniter dirilis pertama kali pada 28 Februari 2006. Pada saat tulisan ini di buat, CodeIgniter telah mencapai pada Versi 2.1.3.
Framework secara sederhana dapat diartikan kumpulan dari fungsi-fungsi/prosedur-prosedur dan class-class untuk tujuan tertentu yang sudah siap digunakan sehingga bisa lebih mempermudah dan mempercepat pekerjaan seorang programer, tanpa harus membuat fungsi atau class dari awal.
Ada beberapa alasan mengapa menggunakan Framework:
Ada beberapa kelebihan CodeIgniter (CI) dibandingkan dengan Framework PHP lain,
Framework secara sederhana dapat diartikan kumpulan dari fungsi-fungsi/prosedur-prosedur dan class-class untuk tujuan tertentu yang sudah siap digunakan sehingga bisa lebih mempermudah dan mempercepat pekerjaan seorang programer, tanpa harus membuat fungsi atau class dari awal.
Ada beberapa alasan mengapa menggunakan Framework:
- Mempercepat dan mempermudah pembangunan sebuah aplikasi web.
- Relatif memudahkan dalam proses maintenance karena sudah ada pola tertentu dalam sebuah framework (dengan syarat programmer mengikuti pola standar yang ada)
- Umumnya framework menyediakan fasilitas-fasilitas yang umum dipakai sehingga kita tidak perlu membangun dari awal (misalnya validasi, ORM, pagination, multiple database, scaffolding, pengaturan session, error handling, dll
- Lebih bebas dalam pengembangan jika dibandingkan CMS
- View, merupakan bagian yang menangani presentation logic. Pada suatu aplikasi web bagian ini biasanya berupa file template HTML, yang diatur oleh controller. View berfungsi untuk menerima dan merepresentasikan data kepada user. Bagian ini tidak memiliki akses langsung terhadap bagian model.
- Model, biasanya berhubungan langsung dengan database untuk memanipulasi data (insert, update, delete, search), menangani validasi dari bagian controller, namun tidak dapat berhubungan langsung dengan bagian view.
- Controller, merupakan bagian yang mengatur hubungan antara bagian model dan bagian view, controller berfungsi untuk menerima request dan data dari user kemudian menentukan apa yang akan diproses oleh aplikasi.
Ada beberapa kelebihan CodeIgniter (CI) dibandingkan dengan Framework PHP lain,
- Performa sangat cepat : salah satu alasan tidak menggunakan framework adalah karena eksekusinya yang lebih lambat daripada PHP from the scracth, tapi Codeigniter sangat cepat bahkan mungkin bisa dibilang codeigniter merupakan framework yang paling cepat dibanding framework yang lain.
- Konfigurasi yang sangat minim (nearly zero configuration) : tentu saja untuk menyesuaikan dengan database dan keleluasaan routing tetap diizinkan melakukan konfigurasi dengan mengubah beberapa file konfigurasi seperti database.php atau autoload.php, namun untuk menggunakan codeigniter dengan setting standard, anda hanya perlu merubah sedikit saja file pada folder config.
- Banyak komunitas: dengan banyaknya komunitas CI ini, memudahkan kita untuk berinteraksi dengan yang lain, baik itu bertanya atau teknologi terbaru.
- Dokumentasi yang sangat lengkap : Setiap paket instalasi codeigniter sudah disertai user guide yang sangat bagus dan lengkap untuk dijadikan permulaan, bahasanya pun mudah dipahami.
- Dan banyak lagi yang lainnya.
- Download Codeigniter di situs ini www.codeigniter.com.
- Buat sebuah folder di dalam folder server lokal anda (jika menggunakan xampp folder diletakkan didalam folder htdocs, jika menggunakan yang lain silakan disesuaikan), beri nama folder tersebut misalnya codeigniter. Kemudian ekstrak file Codeigniter yang telah di download ke dalam folder yang telah kita buat tadi.
- Sekarang bukalah browser kesayangan anda dan jalankan CodeIgniter dengan mengetikkan http://localhost/codeigniter (sesuaikan dengan nama folder yang anda buat). Jika proses instalasi berhasil maka akan muncul halaman Welcome to CodeIgniter seperti berikut ini.
- Langkah selanjutnya adalah melakukan beberapa konfigurasi pada file CodeIgniter anda. Buka file config.php yang ada di dalam folder application/config. Pada bagian $config[‘base_url’] berfungsi untuk menentukan alamat URL utama pada aplikasi. Anda dapat mengisikannya dengan localhost/codeigniter (sesuaikan nama folder seperti pada saat mengupload file CI ke server). Namun, pada CodeIgniter versi–versi terbaru (2.0 keatas) anda juga dapat mengosongkan saja bagian ini. Codeigniter akan secara otomatis mendeteksi base url aplikasi anda.
|-------------------------------------------------------------------------- | Base Site URL |-------------------------------------------------------------------------- | | URL to your CodeIgniter root. Typically this will be your base URL, | WITH a trailing slash: | | http://example.com/ | | If this is not set then CodeIgniter will guess the protocol, domain and | path to your installation. | */ $config['base_url'] = '';
- Selanjutnya buka file database.php pada folder application/config. File ini berfungsi untuk mengatur koneksi database pada aplikasi anda. Pada CodeIgniter, anda tidak perlu menuliskan script program dari awal dan memanggilnya berulang-ulang untuk melakukan koneksi database.
$active_group = 'default'; $active_record = TRUE; $db['default']['hostname'] = 'localhost'; $db['default']['username'] = ''; $db['default']['password'] = ''; $db['default']['database'] = ''; $db['default']['dbdriver'] = 'mysql'; $db['default']['dbprefix'] = ''; $db['default']['pconnect'] = TRUE; $db['default']['db_debug'] = TRUE; $db['default']['cache_on'] = FALSE; $db['default']['cachedir'] = ''; $db['default']['char_set'] = 'utf8'; $db['default']['dbcollat'] = 'utf8_general_ci'; $db['default']['swap_pre'] = ''; $db['default']['autoinit'] = TRUE; $db['default']['stricton'] = FALSE;
- $db['default']['username'] = '';
Isikan dengan nama user database anda - $db['default']['password'] = '';
Isikan dengan password database anda - $db['default']['database'] = '';
Isikan dengan nama database anda - $db['default']['dbdriver'] = 'mysql';
Isikan dengan driver database yang akan anda gunakan
- $db['default']['username'] = '';
- Selanjutnya buka file routes.php pada folder application/config. Kemudian pada bagian $route['default_controller'] anda dapat mengisikannya dengan file controller yang akan dijalankan secara default. Secara default akan bernilai welcome, yang berarti saat aplikasi pertama kali dijalankan (saat anda mengetikkan localhost/nama_folder_ci pada browser) maka aplikasi akan menjalankan file controller bernama welcome.php
$route['default_controller'] = "welcome"; $route['404_override'] = '';
Sistem Informasi Manajemen Sekolah
Sekolah adalah suatu instansi yang bergerak dalam bidang pelayanan pendidikan kepada siswa. Saat ini, masih banyak sekolah yang belum menerapkan dan memanfaatkan keberadaan teknologi informasi terintegrasi guna mendukung aktifitas kerja sehari-hari, sehingga sebagian besar aktifitas operasional pelayanan pendidikan masih dilakukan secara manual, baik aktifitas manajemen pelayanan pendidikan maupun aktifitas manajemen akuntansi keuangan.
Seiring dengan perjalanan kegiatan operasional sekolah, masih banyak sekali dijumpai kendala yang menimbulkan permasalahan yang mengganggu aktifitas sehari-hari, karena sebagian aktifitas masih dilakukan secara manual. Hal ini tentunya akan mempersulit dan memperlambat pegawai/guru di sekolah untuk melayani siswa, baik yang akan melakukan presensi/kehadiran siswa, data akademik siswa, transaksi keuangan sekolah, dan proses yang ada di sekolah yang diperuntukkan bagi siswa.
Dibutuhkan solusi untuk mengatasi permasalahan tersebut diatas, salah satunya adalah Sistem Informasi Manajemen (SIM) Sekolah. Sistem Informasi Manajemen Sekolah ini dirancang sebagai alat pemrosesan data sekolah berupa perangkat lunak berbasiskan web untuk menunjang seluruh kegiatan sekolah yang mempunyai tujuan-tujuan sebagai berikut :
- Tersedianya Informasi utk mendukung perencanaan dan pengambilan keputusan bagi kepentingan sekolah ke depan
- Tersedianya layanan informasi bagi komunitas sekolah seperti guru, siswa, staf, pimpinan, orang tua, alumni dan masyarakat pada umumnya
- Memberikan nilai tambah bagi profil sekolah sehingga bisa meningkatkan daya saing yang lebih baik
- Membantu dalam proses pengadministrasian aktifitas operasional sekolah
- Meningkatkan pengawasan administrasi yang lebih baik
- Berbahasa Indonesia, hal ini untuk memudahkan pengguna dalam mengoperasionalkan SIM Sekolah ini
- Dikembangkan dalam sistem yang modular sekaligus terintegrasi. Modular artinya setiap modul bisa berdiri sendiri, sehingga user dapat memilih modul-modul yang diinginkannya sesuai dengan budget. Pada saat yang bersamaan modul-modul tersebut bisa saling berinteraksi bila user membeli dua atau lebih modul (sistem otomatis menjadi terintegrasi).
- Jumlah pengguna tidak dibatasi, karena sistemnya menggunakan basis web sehingga siapa saja yang terhubung ke jaringan server Sistem Informasi Manajemen Sekolah bisa mengakses melalui browser
- Dibangun dengan teknologi web berbasiskan AJAX. Dengan teknologi AJAX resource (bandwith) yang diperlukan lebih lebih kecil sehingga kemampuan untuk diakses jauh lebih baik
- Dibangun dengan desain keamanan yang optimum untuk menjamin bahwa aplikasi diakses oleh user yang berwenang. Setiap user dipetakan pada role tertentu dan hanya bisa mengakses halaman-halaman tertentu saja. Halaman-halaman yang bisa diakses bisa dikonfigurasi sesuai kehendak user
- Memberikan solusi dalam satu kesatuan sistem secara keseluruhan sehingga meningkatkan efisiensi operasional dan menghasilkan informasi dan laporan yang komprehensif (Front desk – Back End)
- Dirancang dengan arsitektur yang difungsikan untuk pengaksesan data dan transaksi dengan kapasitas besar yang meliputi business rules, user level, security dan metodologi programming
- Kemampuan menyimpan data dan skalabilitas dapat ditingkatkan dan dikembangkan sesuai dengan teknologi
- Memiliki fitur backup database secara manual dan otomatis sehingga keamanan data bisa lebih terjamin, dan restore database untuk perbaikan data secara otomatis jika terjadi kerusakan database sehingga meminimalkan ketergantungan dengan vendor
- Sistem Informasi Profil (Portal Sekolah) : yang nantinya akan berisi Profil Sekolah, Visi, Misi, Fasilitas, program-program, Berita/Artikel, kegiatan/agenda, informasi kesiswaan, forum, galeri foto, dan buku tamu.
- Sistem Informasi Personalia : yang berisi Data Guru dan Staf untuk mengelola informasi penting tentang tenaga pengajar maupun staf yang terdaftar di sekolah, seperti biodata, pangkat, jabatan, alamat, status bekerja, jam kerja, riwayat pendidikan, riwayat karir, riwayat pelatihan, tingkat kehadiran, info gaji dan lain-lain
- Sistem Informasi Sarana dan Prasarana : berisi mengenai Manajemen Aset sekolah mulai dari penomoran aset, lokasi aset, penggunaan aset dan jumlah aset
- Sistem Informasi Keuangan : akan berisi data pembayaran biaya pendidikan siswa, seperti SPP, uang pembangunan, dan biaya-biaya lain. Data pembayaran tersebut akan ditampilkan dalam format laporan yang akan memudahkan pihak sekolah dalam melakukan pemeriksaan dan evaluasi, seperti :
- Laporan siswa yang belum melakukan pembayaran
- Laporan siswa yang sudah melakukan pembayaran
- Laporan-laporan yang berkenaan dengan honor guru/karyawan
- Sistem Informasi Siswa: akan berisi data Penerimaan Siswa Baru, Biodata siswa, Pengelolaan Kenaikan Kelas Siswa (manual maupun otomatis), Pengelolaan Kelulusan/Alumni, Pencetakan Kartu Siswa, dan Pengelolaan Kedisiplinan Siswa
- Sistem Informasi Akademik : berisi Pengelolaan Kurikulum, Penjadwalan Satuan Pengajaran, Pengelolaan Nilai Akademik Siswa dan Laporan Hasil Studi Siswa, dan Presensi Siswa dalam kegiatan PBM
- Sistem Informasi Perpustakaan : berisi Pengelolaan buku, Pengelolaan anggota, Transaksi peminjaman dan pengembalian buku, dan Manajemen Arsip Digital
- Sistem E-Learning : berisi Proses pendidikan menggunakan sistem online maupun intranet bagi siswa dan guru berupa modul sekolah, tanya-jawab, kuis online, maupun tugas-tugas.
- Master Data
- Identitas Sekolah
- Jenis Kelas
- Agama
- Tahun Pelajaran
- Kelompok Pembayaran
- Point Pelanggaran
- Extrakurikuler
- Jabatan
- Jenis Absensi
- Jenis Pengeluaran Sekolah
- Mapel
- Tahun Aktif
- Setting Bayar
- Setting Wali Kelas
- Setting Pembayaran
- Setting Guru
- Setting User
-
Input Data
- Input data siswa
- Input Guru dan Karyawan
- Input Absensi
- Input Absensi Manual
- Cetak Absensi
- Impor data Siswa
- Adminsitrasi
- Buku Induk Siswa
- Buku Induk Alumni
- Kelas Siswa
- Pembayaran SPP
- Pengeluaran Sekolah
- Mutasi Siswa
- Proses naik kelas
- Proses lulus siswa
- Perpustakaan
- Pengunjung perpus
- Peminjam buku
- Pengembalian buku
- Top buku dan siswa
- Kategori buku
- Laporan Grafik
- Input buku
- Laporan Tabel
- Jurnal Perpus
- Pembukuan
- Buku Pembantu Bank
- Buku Pembantu Pajak
- Buku Pembantu Tunai
- Buku Khusus Pajak
- Nilai Siswa
- Isi Tugas Siswa
- KKM
- Daftar Nilai Akhir
- Nilai Harian
- Cetak Rapot
- BK ( Bimbingan Konseling)
- Buku Pelanggaran siswa
- Buku Konseling Siswa
Cara Membuat Readmore Otomatis di Blogspot Menggunakan Javascript
Rasanya kurang menarik apabila dalam halaman utama (Home/Beranda) sebuah Blog berisi postingan utuh yang panjang, ini karena akan menyita ruang halaman utama yang seharusnya menggambarkan sebagian besar dari postingan kita. Untuk itu perlu adanya pemenggalan postingan agar halaman utama blog kita menjadi lebih menarik. Salah satu cara untuk membuat pemenggalan postingan (Readmore) yang bisa dilakukan secara otomatis adalah dengan menggunakan Javascript.
Cara kerja dari script ini adalah membuang tag html, mengambil beberapa huruf saja, menambahkan image serta menambahkan hyperlink yang mengarahkan pada postingan yang sebenarnya.
Fungsi dari pemasangan Readmore:
Cara kerja dari script ini adalah membuang tag html, mengambil beberapa huruf saja, menambahkan image serta menambahkan hyperlink yang mengarahkan pada postingan yang sebenarnya.
Fungsi dari pemasangan Readmore:
- Menghemat Ruang pada tampilan halaman utama sebuah website.
- Menjadi Lebih Elegant dan Interaktif.
- Membuat pengunjung membaca artikel tersebut hingga selesai.
- Menambah pageviews artikel yang dibaca oleh pengunjung.
- Menambah Link Anchor terhadap keyword judul.
<script type='text/javascript'> summary_noimg = 550; summary_img = 450; img_thumb_height = 150; img_thumb_width = 200; </script>
<script type='text/javascript'>
//<![CDATA[
function removeHtmlTag(strx,chop){
if(strx.indexOf("<")!=-1)
{
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);
}
}
strx = s.join("");
}
chop = (chop < strx.length-1) ? chop : strx.length-2;
while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++;
strx = strx.substring(0,chop-1);
return strx+'...';
}
function createSummaryAndThumb(pID){
var div = document.getElementById(pID);
var imgtag = "";
var img = div.getElementsByTagName("img");
var summ = summary_noimg;
if(img.length>=1) {
imgtag = '<span style="float:left; padding:0px 10px 5px 0px;"><img src="'+img[0].src+'" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/></span>';
summ = summary_img;
}
var summary = imgtag + '<div>' + removeHtmlTag(div.innerHTML,summ) + '</div>';
div.innerHTML = summary;
}
//]]>
</script>
Cara Upload File ke Google Code
Google Code adalah salah satu produk dari Google yang berfungsi untuk menyimpan file kecil. Google Code biasa digunakan oleh para desainer blogger untuk menyimpan file-file javascript. Bagaimana cara upload file ke Google Code? Berikut ini adalah penjelasannya:
- Kita kunjungi alamat http://code.google.com/hosting/ maka akan tampak tampilan seperti gambar di bawah ini.
- Selanjutnya kita klik pada bagian Sign in to create a project, masuk menggunakan akun gmail kita. Selanjutnya muncul halaman seperti di bawah ini.
- Selanjutnya kita klik pada bagian Create a new project, kemudian akan muncul form seperti di bawah ini.
- Isilah semua kolom yang tersedia dan biarkan kosong pada bagian Project label(s). dan untuk mengisi Version Control System pilih Mercurial dan untuk Source Code License pilih GNU GPL V3 lalu klik Create Project. Selanjutnya muncul tampilan seperti ini.
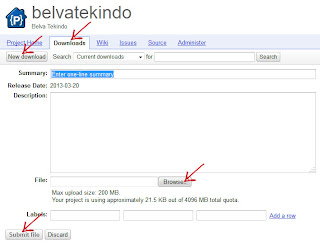
- Selanjutnya klik tab Download untuk mulai upload file, kemudian klik tombol New download, maka halaman seperti berikut ini.
- Selanjutnya kita isi kolom seperti pada gambar di atas dan pilih Browse untuk memilih file yang akan kita upload, kemudian klik tombol Submit File. Jika sudah ada beberapa file yang telah kita upload maka tampilannya akan seperti gambar di bawah ini:
- Langkah selanjutnya klik salah satu file yang akan kita ambil link downloadnya misalkan file jquery.prettyPhoto.js maka akan muncul halaman seperti gambar dibawah ini. Klik kanan kemudian pilih Copy Link Location.
- Setelah kita paste maka hasilnya adalah https://belvatekindo.googlecode.com/files/jquery.prettyPhoto.js
Langganan:
Komentar (Atom)